Add Svg In React Native - 345+ Best Quality File
Here is Add Svg In React Native - 345+ Best Quality File Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them. Svg does not support directly in native applications.
For displaying those we need to take help of third party modules.

Beautiful SVG Charts For React Native | Reactscript from i0.wp.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 345+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Svg is a vector image format, which is basically the plan of how to draw the image. Now you can make it even better by adding animated svg files that you've created with svgator. React native is great for building mobile apps, especially if you are already familiar with react. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. On the native side, react native art translates paths to core graphics on ios and canvas on android. This means that, unlike bitmap formats, the size of the file does not depend on the size of the image anymore if you are using expo, it is already installed. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Add Svg In React Native - 345+ Best Quality File SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 345+ Best Quality File One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
In the below we have given some of the important examples. SVG Cut Files
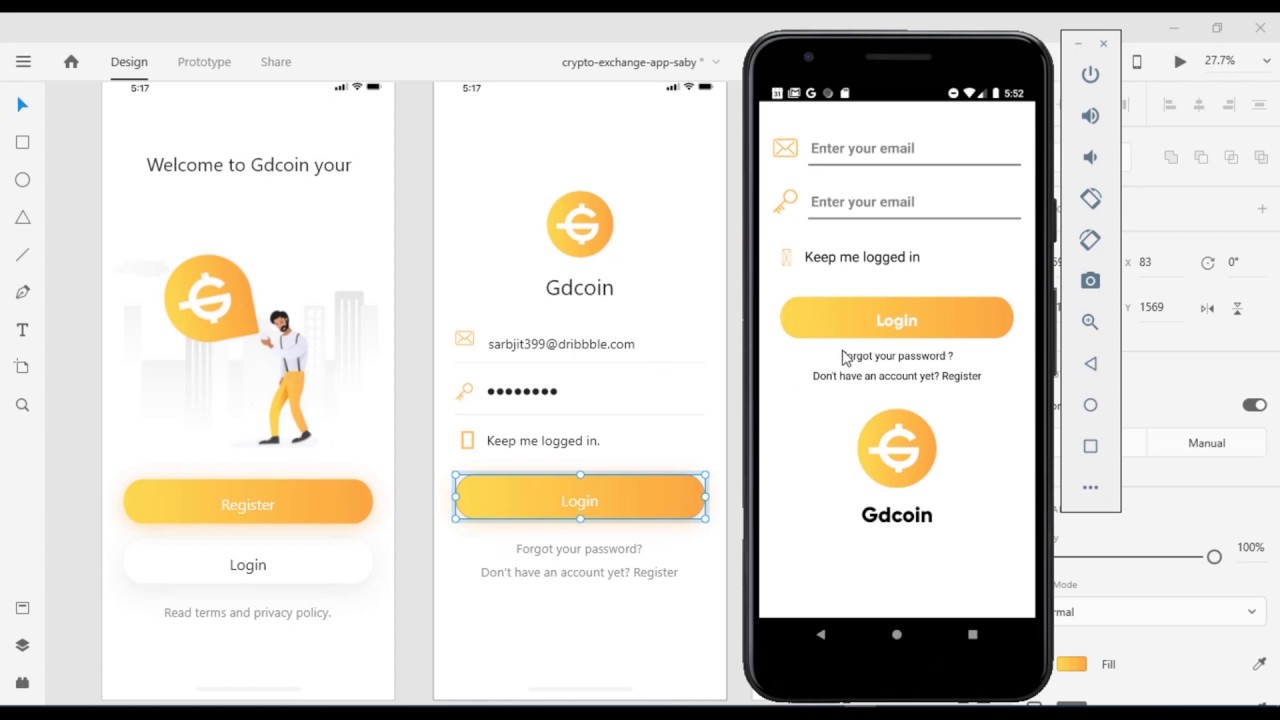
AdobeXD Svg & React Native: Beautiful UI & Gesture Handler Animations. - YouTube for Silhouette

Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Svg Mask React Native - SEVOG for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
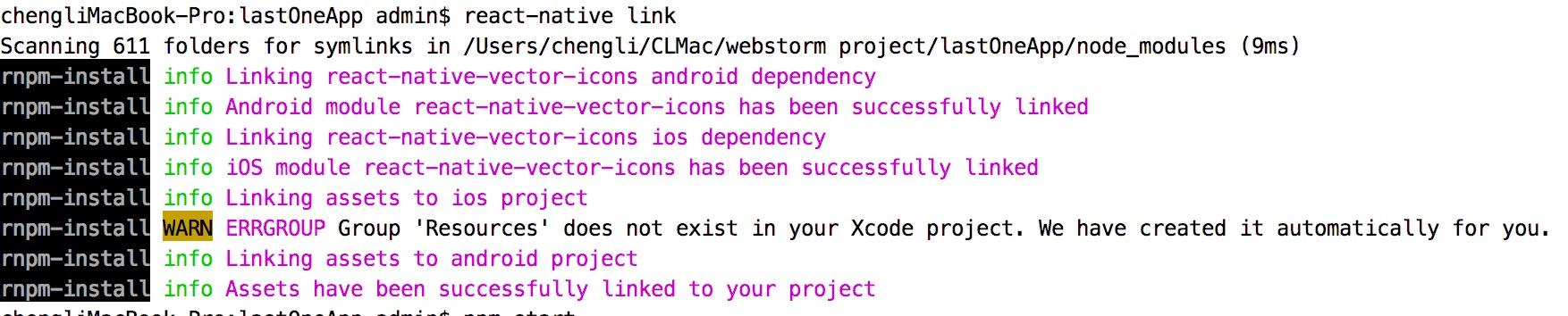
Adds support for loading svg images in React Native for Silhouette

For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
using react-native-elements for material Icons - does not recognise some of the icons - Stack ... for Silhouette

Let's see how to use them. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Add custom icons to your React Native application for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Svg does not support directly in native applications.
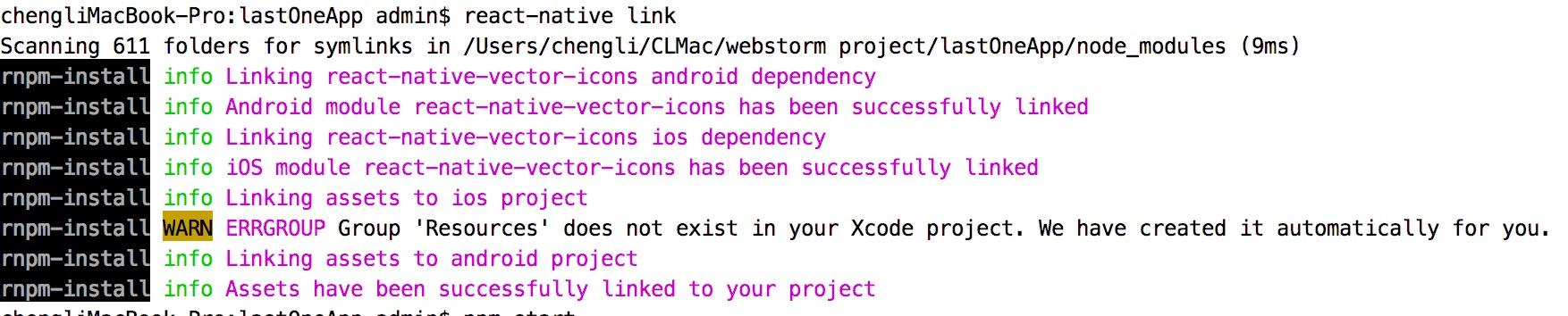
How to use React-Native-Vector-Icons to add custom icons to a React-Native App | Three29 for Silhouette
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg Path React Native - SEVOG for Silhouette

Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
React Native Svg Animation / Pin On Illustrations : For the sake of parsing, i map over each and ... for Silhouette

Svg does not support directly in native applications. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Geekmode is a mobile development platform that specializes in mobile development.
react-native-icon-action-sheet - npm for Silhouette
Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules.
javascript - React Native SVG fill circle with image without pattern element - Stack Overflow for Silhouette

Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript.
Ícones no react-native com o react-native-vector-icons | Glaulher for Silhouette

Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Add Svg File To React - SVGIM for Silhouette

Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
React Native Svg Charts Animate for Silhouette

Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. For displaying those we need to take help of third party modules. Let's see how to use them.
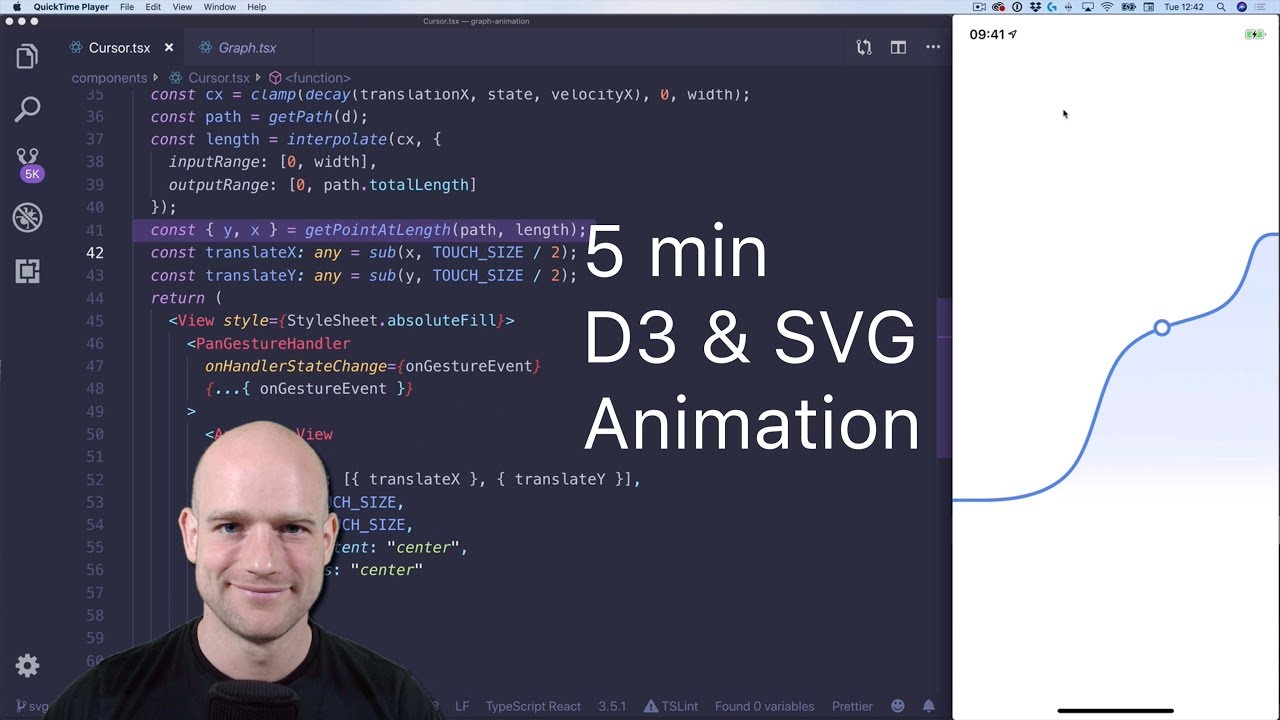
The 5-minute React Native D3 & SVG Animation - YouTube for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Let's see how to use them.
Add custom icons to your React Native application | by Xavier Lefèvre | BAM Tech | Medium for Silhouette

Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
svg - Easiest way to trace a shape with touch in react native? - Stack Overflow for Silhouette

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
react-native-ico-font-awesome - npm for Silhouette

Its primary programming language is javascript. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Let's see how to use them.
reactjs - Why doesn't my svg in react-native show any shadow? - Stack Overflow for Silhouette

Svg does not support directly in native applications. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
A simple ARC component drawn with react-native-svg for Silhouette

For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them.
react-native-vector-icons 安装教程 - 我爱吃豌豆 - 博客园 for Silhouette

Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
Use Native Icons in React Native ← Alligator.io for Silhouette
Let's see how to use them. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Download The implementation is provided by. Free SVG Cut Files
React Native Svg Animation / Pin On Illustrations : For the sake of parsing, i map over each and ... for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them. Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
How to use SVG as React Component in React Native | Noteworthy - The Journal Blog for Cricut

Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Let's see how to use them. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
react-native-ico-font-awesome - npm for Cricut

Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Let's see how to use them. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Adding SVG icons to your React Native App - ProductCrafters for Cricut

Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Let's see how to use them.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
how to add @expo/vector-icons in react native app? - Stack Overflow for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Svg does not support directly in native applications. Its primary programming language is javascript.
Ícones no react-native com o react-native-vector-icons | Glaulher for Cricut

For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg does not support directly in native applications. Its primary programming language is javascript.
SVG Point Along Path Interpolation With React Native - YouTube for Cricut

Svg does not support directly in native applications. Let's see how to use them. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
React Native Vector Icons Svg - synchronizewithme for Cricut
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
How do I add Gradient Colour to this React Native Chart? | 2021 for Cricut

Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Custom Icon set | React Made Native Easy for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. Let's see how to use them.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
React Native App icon PNG and SVG Vector Free Download for Cricut

Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
React Native Svg Charts Animate for Cricut

Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
How To Set A Background Image In React Native? - Pakainfo for Cricut

Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules. Let's see how to use them. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Add custom icons to your React Native application for Cricut
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
react-native-vector-icons 安装教程 - 我爱吃豌豆 - 博客园 for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg does not support directly in native applications. Its primary programming language is javascript.
AdobeXD Svg & React Native: Beautiful UI & Gesture Handler Animations. - YouTube for Cricut

Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Let's see how to use them. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
react-native-vector-icons的使用 - 简书 for Cricut
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Svg does not support directly in native applications.
Add custom icons to your React Native application for Cricut
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.

